tympanus.net/codrops/2013/06/25/nifty-modal-window-effects/
I like CSS. 😉


Mathieu Bourdareau – 2016

Soutien à la Journée Mondiale de Lutte contre l’Homophobie et la Transphobie. 🙂

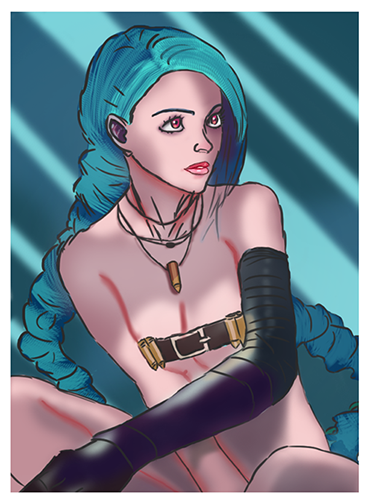
Jinx -League of Legends
Mathieu Bourdareau – 2015
Ce contenu relève de la Propriété Intellectuelle et appartient donc à son auteur.
Hop ! Voici une base en HTML/JS pour mon prochain portfolio. 🙂
N’hésitez pas à commenter pour améliorations, idées, etc.
Comme il reste encore pas mal de bugs…


Petite fonction de rotation en Javascript. 😉
Il suffit de déplacer le curseur pour faire varier la vitesse de rotation.
var rotateSquare = function(n) {
var divs = document.getElementsByTagName(« div »);
for (var i = 0; i < divs.length; i++) {
divs[i].style.WebkitTransform = « rotate( » + n + « deg) »;
divs[i].style.msTransform = « rotate( » + n + « deg) »;
divs[i].style.transform = « rotate( » + document.count + « deg) »;
}
document.count = document.count + 10;
};

Mathieu Bourdareau – 2015
Ce contenu relève de la Propriété Intellectuelle et appartient donc à son auteur.

Voici un artiste américain étonnant ! Il créé des animaux en papier mâché ! Mais il ne s’agit pas d’œuvres comme vous avez pu en faire à l’école ou enfants à la maison mais un travail long et avec un résultat époustouflant ! A voir ! 🙂
source photo : gourmetpapermache.com


Petit test pour une fonction variant l’opacité. 😉
var opacity = function(node, n) {
function animBoxY(){
if(node.style.opacity > 0){
node.style.opacity = parseFloat(node.style.opacity) – 0.1;
console.log(node.style.opacity);
}
}function animBoxN(){
if(node.style.opacity <= 1){
console.log(node.style.opacity);
node.style.opacity = parseFloat(node.style.opacity) + 0.1;
console.log(node.style.opacity);
}
}if (n == 1) {
node.style.opacity = 1;
setInterval(animBoxY, 100);
}
if (n == 2) {
node.style.opacity = 0;
setInterval(animBoxN, 100);
}}
// Appel
opacity(element, 1_ou_2);